z-index Woes: Unraveling the CSS Stacking Puzzle
Introduction
Have you ever found yourself frustrated while trying to manage the stacking order of elements on your webpage using CSS? One of the most common issues web developers encounter is when the z-index property doesn't seem to work as expected. Despite setting specific values, elements stubbornly remain in their default stacking order. This can lead to confusion and headaches, especially when dealing with complex layouts. Fear not! In this article, we'll delve into the reasons why z-index might not be behaving as intended and explore effective solutions to fix it.
Understanding z-index
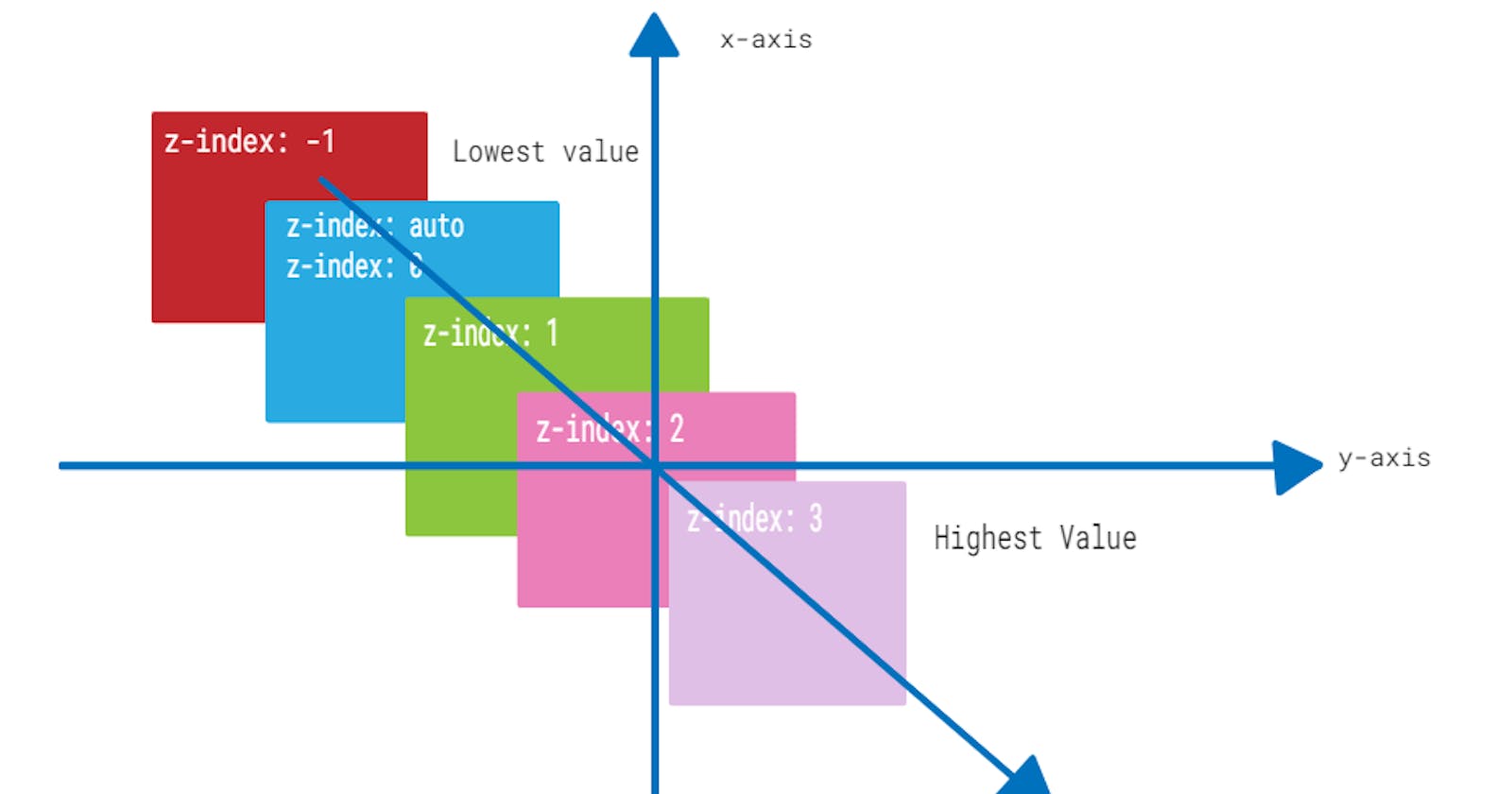
Before diving into the reasons behind z-index issues, let's quickly review what z-index does. The z-index property in CSS allows developers to control the vertical stacking order of positioned elements. Elements with higher z-index values are stacked above those with lower values. By default, elements have a z-index value of auto, which means they stack according to their order in the HTML document.
Common Reasons for z-index Issues
1. Lack of Positioning
One of the most common mistakes that developers make when using z-index is forgetting to apply positioning to the elements they want to stack. The z-index property only works on elements with a position value other than static (the default). Therefore, if you're setting z-index on an element that hasn't been positioned (using position: relative, position: absolute, or position: fixed), it won't have any effect.
Example:
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
.box1 {
z-index: 1; /* This won't work */
}
.box2 {
position: relative;
z-index: 2; /* This will work */
}
2. Stacking Contexts
Every positioned element creates a stacking context, which determines how elements are stacked relative to each other. If you're encountering unexpected behavior with z-index, it's possible that you're dealing with multiple stacking contexts, which can override each other's z-index values.
Example:
<div class="container1">
<div class="box1"></div>
</div>
<div class="container2">
<div class="box2"></div>
</div>
.container1 {
position: relative;
z-index: 1;
}
.container2 {
position: relative;
z-index: 2;
}
.box1, .box2 {
position: absolute;
}
.box1 {
z-index: 2; /* This won't work */
}
.box2 {
z-index: 1; /* This won't work */
}
In this example, even though box1 and box2 have different z-index values, they won't stack as expected because they belong to different stacking contexts.
3. Parent-Child Relationships
The z-index property works within the context of parent-child relationships. If an element's parent has a lower z-index value than another parent, the child elements within it won't be able to overlap elements in the higher z-index parent.
Example:
<div class="parent1">
<div class="child"></div>
</div>
<div class="parent2">
<div class="child"></div>
</div>
.parent1 {
position: relative;
z-index: 1;
}
.parent2 {
position: relative;
z-index: 2;
}
.child {
position: absolute;
z-index: 1; /* This won't work */
}
Here, even though child has a z-index value of 1, it won't overlap with elements inside parent2 due to its lower stacking context.
How to Fix z-index Issues
Now that we've identified some common reasons for z-index issues, let's explore how to fix them effectively.
1. Apply Positioning
Ensure that you've applied positioning (relative, absolute, or fixed) to the elements you're targeting with z-index. Without positioning, the z-index property won't have any effect.
.element {
position: relative; /* or absolute, fixed */
z-index: 1;
}
2. Manage Stacking Contexts
Be mindful of stacking contexts created by parent elements. If you need elements to overlap across different stacking contexts, adjust the z-index values accordingly or consider restructuring your HTML layout.
3. Avoid z-index Waterfall
Try to keep z-index values as simple as possible to avoid a "z-index waterfall" scenario, where different elements have conflicting z-index values. This can lead to unpredictable stacking behavior.
FAQ
Q: Can I use negative z-index values?
A: Yes, negative z-index values are allowed. They stack behind elements with positive z-index values and the default stacking order.
Q: Do pseudo-elements have a stacking order?
A: Yes, pseudo-elements like ::before and ::after have their own stacking contexts and can be controlled with z-index.
Q: How can I debug z-index issues?
A: Use browser developer tools to inspect stacking contexts and z-index values of elements. This can help identify conflicting values and parent-child relationships affecting stacking order.
Conclusion
Mastering the z-index property is crucial for creating complex layouts with overlapping elements in CSS. By understanding common pitfalls and implementing effective solutions, you can avoid frustration and ensure your elements stack as intended. Remember to apply positioning, manage stacking contexts, and debug issues using browser developer tools. With these techniques in your toolkit, you'll be a z-index pro in no time!